Leere Seitenvorlage
Im Verzeichnis "Vorlage" finden Sie eine Seite mit dem Titel "Leere Startervorlage". Diese Vorlage enthält eine Navigationsleiste und eine Fußzeile - der ideale Ausgangspunkt für Ihre Seiten.
1. Duplizieren Sie die Vorlage für die leere Starterseite

2. Kopieren Sie Blöcke und fügen Sie sie in die neu erstellte Seite ein:
Kopieren Sie Abschnitte von einer beliebigen Seite und fügen Sie sie dann in den Textkörper Ihrer neu erstellten Seite ein. Sie können auch Abschnitte von jeder Seite kopieren, die auf der Hauptzielseite aufgeführt ist.
Gestaltungsrichtlinie
Die Style Guide-Seite demonstriert die Anzeige aller in Newleaf gefundenen Basiselemente und ist ein guter Ausgangspunkt, um sich mit der Vorlage vertraut zu machen.
Außerdem finden Sie einen Abschnitt, der die korrekte Verwendung der zugehörigen Dienstprogrammklassen demonstriert.
Bearbeiten von Typografie-Stilen
Überschriftenstile festlegen
Anstatt Klassen zu verwenden, müssen Sie auf die Überschrift klicken und dann in der Dropdown-Liste "Selektor" den Klassennamen eingeben, "Alle H1-Überschriften" auswählen und dann Ihre Änderung vornehmen. Gleiches gilt für alle Basisüberschriftenelemente. Klicken Sie auf das Element, wählen Sie "Alle Überschrift 5", dann werden alle Änderungen, die Sie daran vornehmen, auf der gesamten Site widergespiegelt.
Festlegen von Textkörpern und Absatzformaten
Befolgen Sie das gleiche Verfahren für Textkörper und Absätze, die im Body-Element angegeben sind. Wählen Sie das body-Element aus, wählen Sie im Dropdown-Menü „Selektor“ die Option „Body (Alle Seiten)“ und ändern Sie die Typografieeinstellungen für dieses Element. Diese Stile fließen dann in die Absätze und andere generische Textelemente in der Site ein.
Behälter
Newleaf verwendet 3 Behältergrößen, um den Inhalt in den meisten Abschnitten unterzubringen. Der Einfachheit halber können Sie diese Klassen verwenden, um ganz einfach Inhalte in Ihren Abschnitten einzuschließen:
- Container: Die Containerklasse in Standardgröße, die den Inhalt auf 469 px begrenzt
- Container Large: Ein größerer Container, der den Inhalt auf 792 px begrenzt
- Container Small: Ein verkleinerter Container, der den Inhalt auf 364 px begrenzt
Verwenden Sie außerdem die Klasse Align Center, um den Container in der Mitte seines übergeordneten Elements auszurichten.
Deaktivieren der Ladeanimation
Wenn Sie die Ladeanimation nicht verwenden möchten:
- Entfernen Sie das "Loader"-Symbol von den Elementen auf der Seite.
- Entfernen Sie die Interaktion "Seitenladeanimation" aus dem Interaktionsfeld in der rechten Seitenleiste.
Dropdown-Listen in der Navigationsleiste
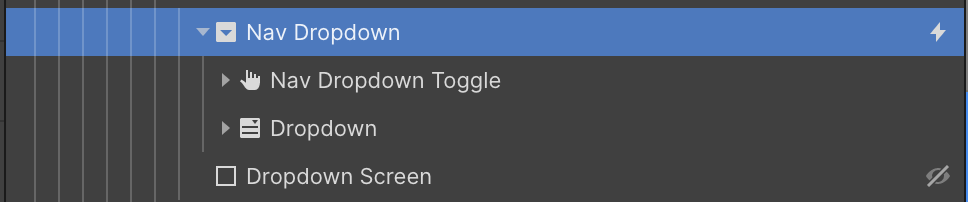
Stellen Sie bei Dropdown-Elementen in der Navigationsleiste sicher, dass das Dropdown-Bildschirmelement als untergeordnetes Element des "Nav Dropdown"-Elements enthalten ist. Dies ist erforderlich, um den abgedunkelten Hintergrund beim Öffnen des Dropdown-Menüs korrekt anzuzeigen.

Suchfenster
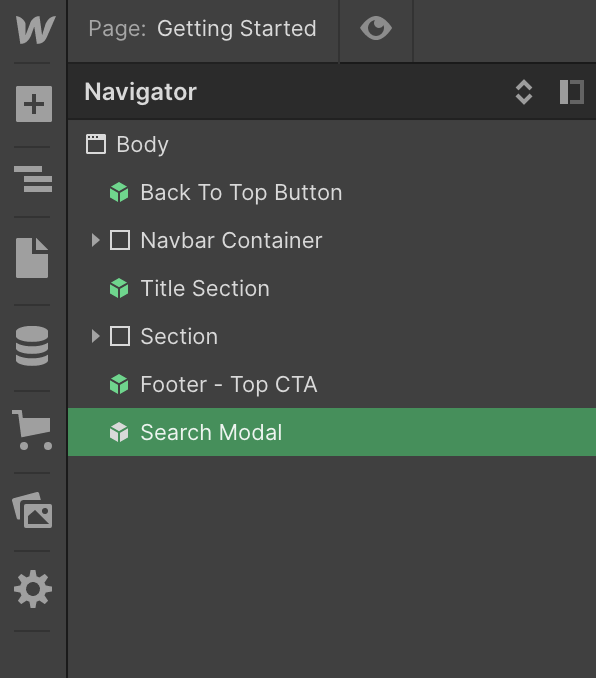
Wenn Sie eine der Navigationsleisten mit Suchfunktion verwenden, müssen Sie sicherstellen, dass das Suchmodalsymbol als letztes Element im Seitenkörper platziert wird.

Zurück zum Anfangs-Button
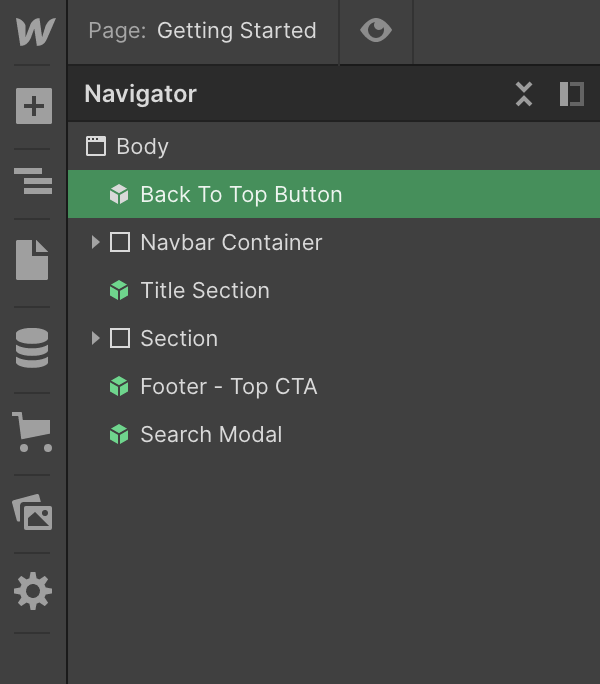
Stellen Sie sicher, dass das Symbol für die Schaltfläche „Zurück zum Anfang“ das erste Element innerhalb des Körpers ist.

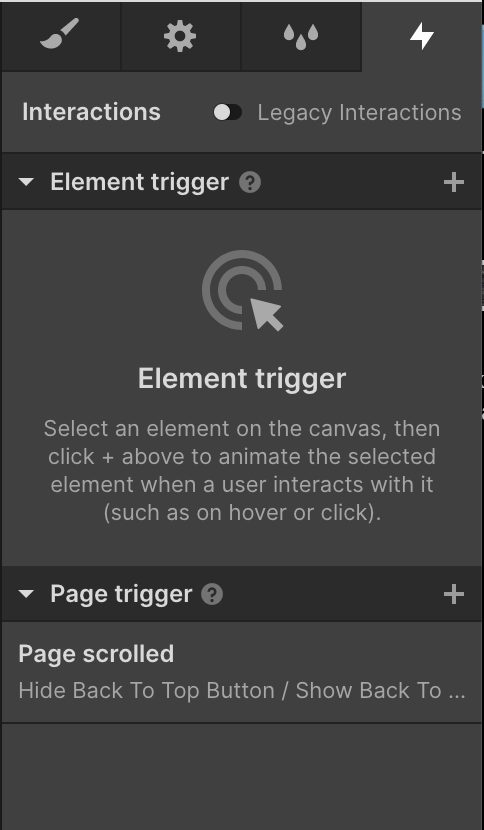
Stellen Sie dann sicher, dass die Seite über eine Seiten-Scrolling-Interaktion verfügt, wobei die Interaktion „Back to Top-Schaltfläche ausblenden“ aktiviert wird, wenn die Seite nach oben scrollt, und die Interaktion „Back To Top-Button anzeigen“, wenn die Seite nach unten scrollt.

Symbolfarben
Leider lässt Webflow keine dynamische Einfärbung von SVG-Symbolen zu. So ändern Sie die Symbolfarbe von der Standardfarbe Orange:
- Laden Sie die SVG-Symboldatei herunter
- Öffnen Sie die SVG-Datei in einem Texteditor
- Ändern Sie den Hex-Wert in Ihre gewünschte Farbe
- Speichern Sie das Symbol und laden Sie es erneut hoch.
Benutzerdefinierter Code
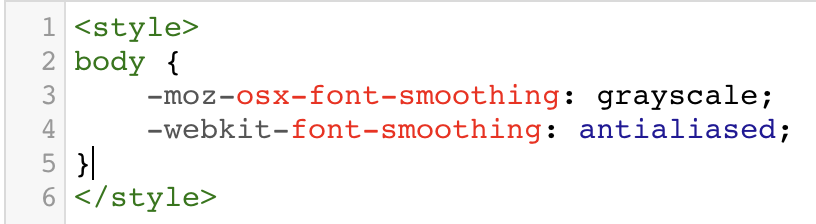
In den Projekteinstellungen auf der Registerkarte Benutzerdefinierter Code werden Sie feststellen, dass dem Kopf jeder Seite ein Stilcode hinzugefügt wurde:

Benutzerdefinierter Code für reibungsloses Schriftart-Rendering
Dieser Code soll sicherstellen, dass die Textwiedergabe in allen Browsern reibungslos und konsistent ist. Es erfordert keine Aktion Ihrerseits.
Mehr Informationen
Weitere Informationen finden Sie in der Webflow-Dokumentation oder kontaktieren Sie uns über die Vorlagen-Support-Seite.


